Op de modulepagina Home Banners kunnen banners worden beheerd en toegevoegd
Door de afbeeldingen te slepen wordt de volgorde van weergave op de homepagina aangepast
Banners worden regelmatig door uitgevers verstrekt of te vinden via internet. |
Voeg een nieuwe afbeelding uit de Mediabibliotheek toe door in de rechterkolom de gewenste map te selecteren en op de afbeelding te klikken.
U kan ook meteen een nieuwe afbeelding toevoegen door op <+> te klikken. Klik op het vlak uploaden om de afbeelding in de verkenner te zoeken, of sleep de afbeelding in het vak uploaden om de afbeelding meteen up te loaden. De afbeelding komt dan automatisch terecht in gekozen map.
Let op de aangegeven vereisten: dit is afhankelijk van de template 1920 x 400 px of 1600 x 400 px. De juiste afmetingen staan ook vermeld in de rechterkolom. |
Indien de afbeelding niet het juiste formaat heeft, kan die ook bijgesneden worden in cms. Klik op de <Crop> button rechtsboven de afbeelding.
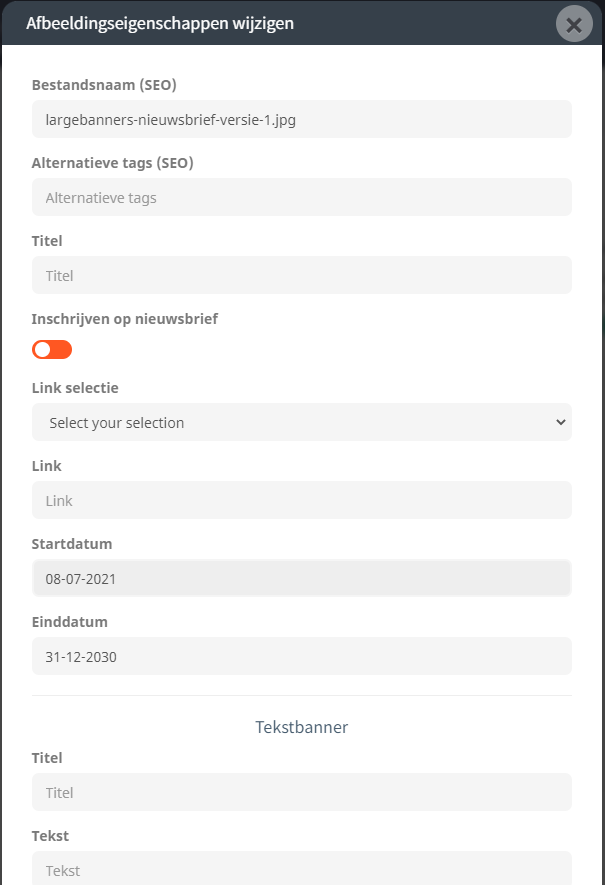
Door op de knop <Bewerken> aan de bovenkant van de afbeelding te klikken, kunnen de eigenschappen worden gewijzigd.
Filename: naam van het bestand wijzigen
Book link with selection: het is mogelijk om een selectie aan een banner toe te voegen.
Als een bezoeker op de banner klikt, wordt hij/zij automatisch doorgeleidt naar de pagina met de desbetreffende selectie
Book link: de link wordt automatisch gevuld bij het kiezen van een selectie.
Start date – End date: hier kan een begin en eindtijd, waarop de banner op de website zichtbaar is, worden ingesteld.
Tekstbanner: Hier kan er een extra tekst ingevoegd worden die verschijnt als je met je muis over de banner gaat.
Only weekend: door deze optie aan te vinken wordt de banner enkel in de weekenden op de website getoond.
Klik op <Save> en <Clear Cache>
Klik op onderstaande knop rechtsboven de afbeelding van de banner om deze van de website te verwijderen
Als je website een nieuwsbrief aanbiedt aan je klanten, is er ook een mogelijkheid om via een banner te kunnen inschrijven.
Ga in de backoffice naar ‘Home Banners’ en klik bij op de gewenste afbeelding op het potlood icoontje. In de afbeeldingseigenschappen kan je de optie ‘Inschrijven op nieuwsbrief’ op actief zetten zodat de banner een klikbare afbeelding wordt.

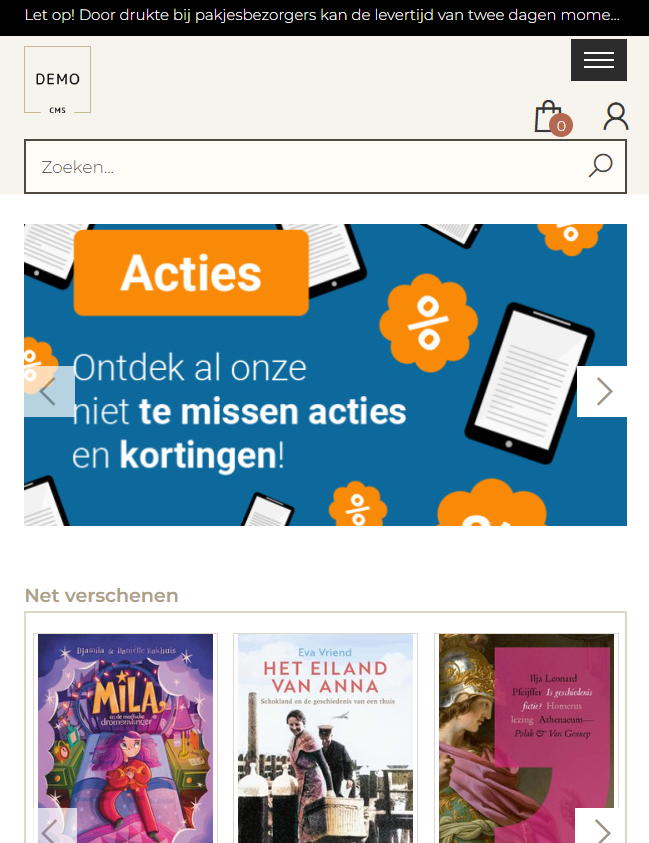
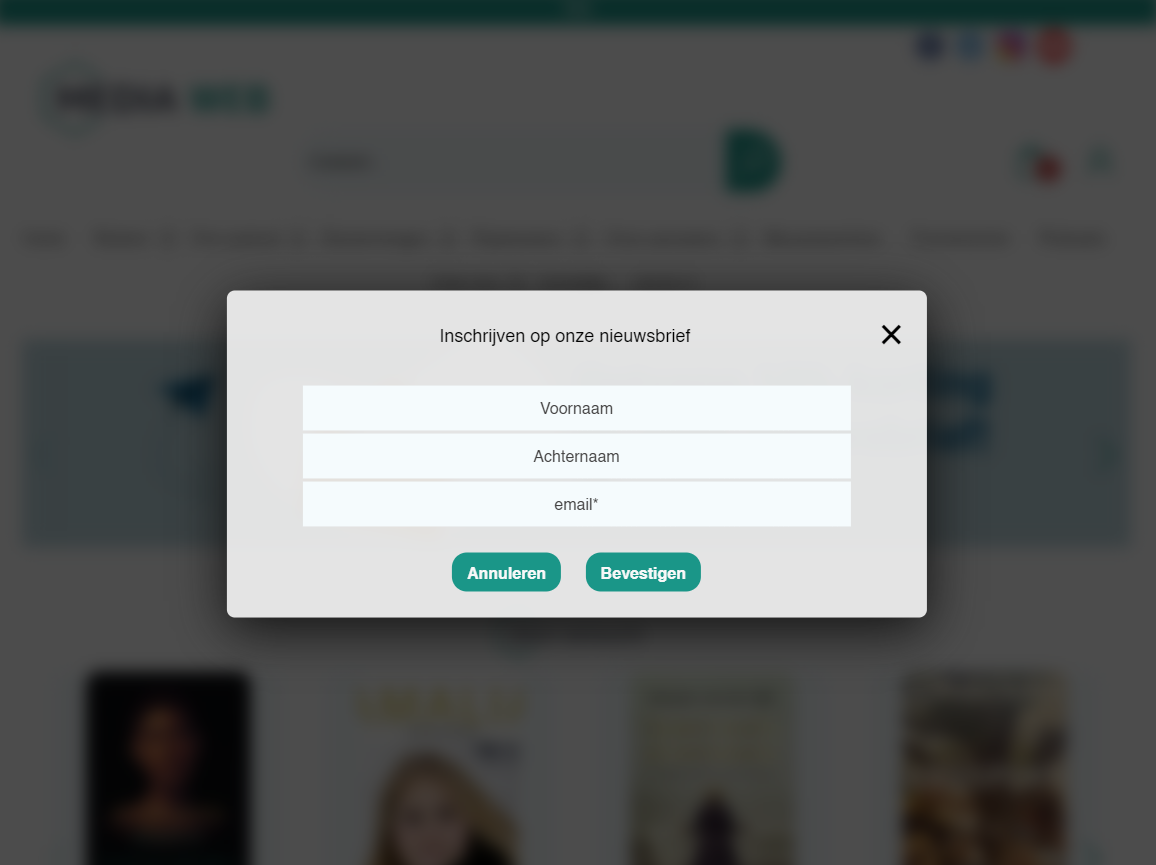
Als je dan op de homepage op de banner klikt, krijg je deze pop-up te zien. Klanten kunnen hier hun gegevens doorgeven om zich in te schrijven op de nieuwsbrief.

Dit werkt enkel als u een Mailchimp nieuwsbrief gebruikt en uw Mailchimp account gekoppeld is aan de website. Voor meer info over het koppelen van een Mailchimp account vind u hier: CMS Koppeling Mailchimp/Nieuwsbrief |
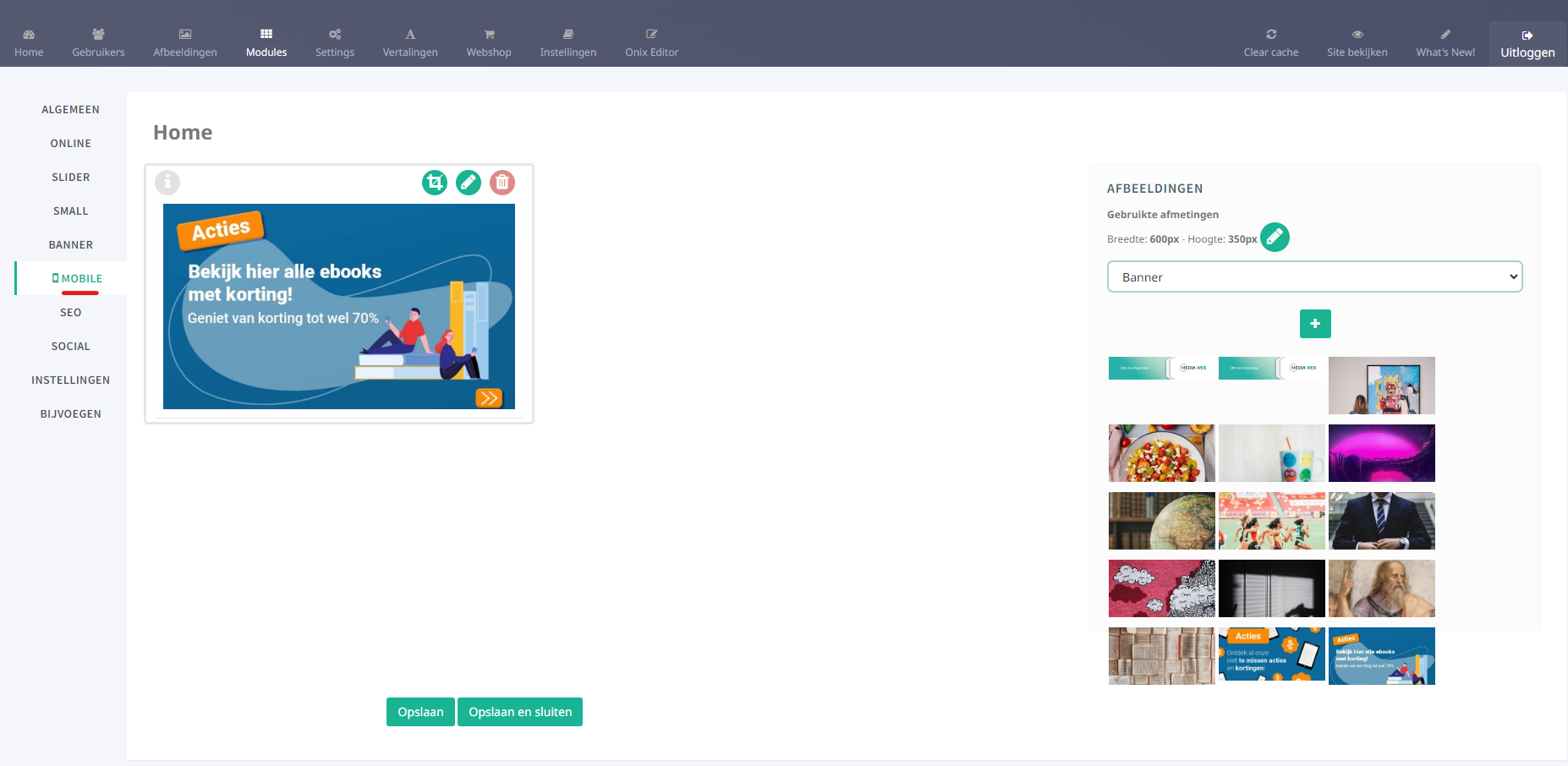
Het is sinds kort ook mogelijk om aparte banners in te stellen voor de mobiele weergave van uw website. Voorheen werd dezelfde banner getoont op zowel de desktop als de mobiele versie van de website, wat soms leidde tot banners die verkeerd uitgelijnd of bijgesneden werden. Om dit probleem op te lossen, hebben we ervoor gekozen om een extra ‘mobiele’ banner toe te voegen. Deze banner vervangt de standaard grote banner op uw homepagina wanneer de grootte van het scherm kleiner wordt dan 699px. Vanaf dan schakelt het cms systeem over op de nieuwe mobiele banner.
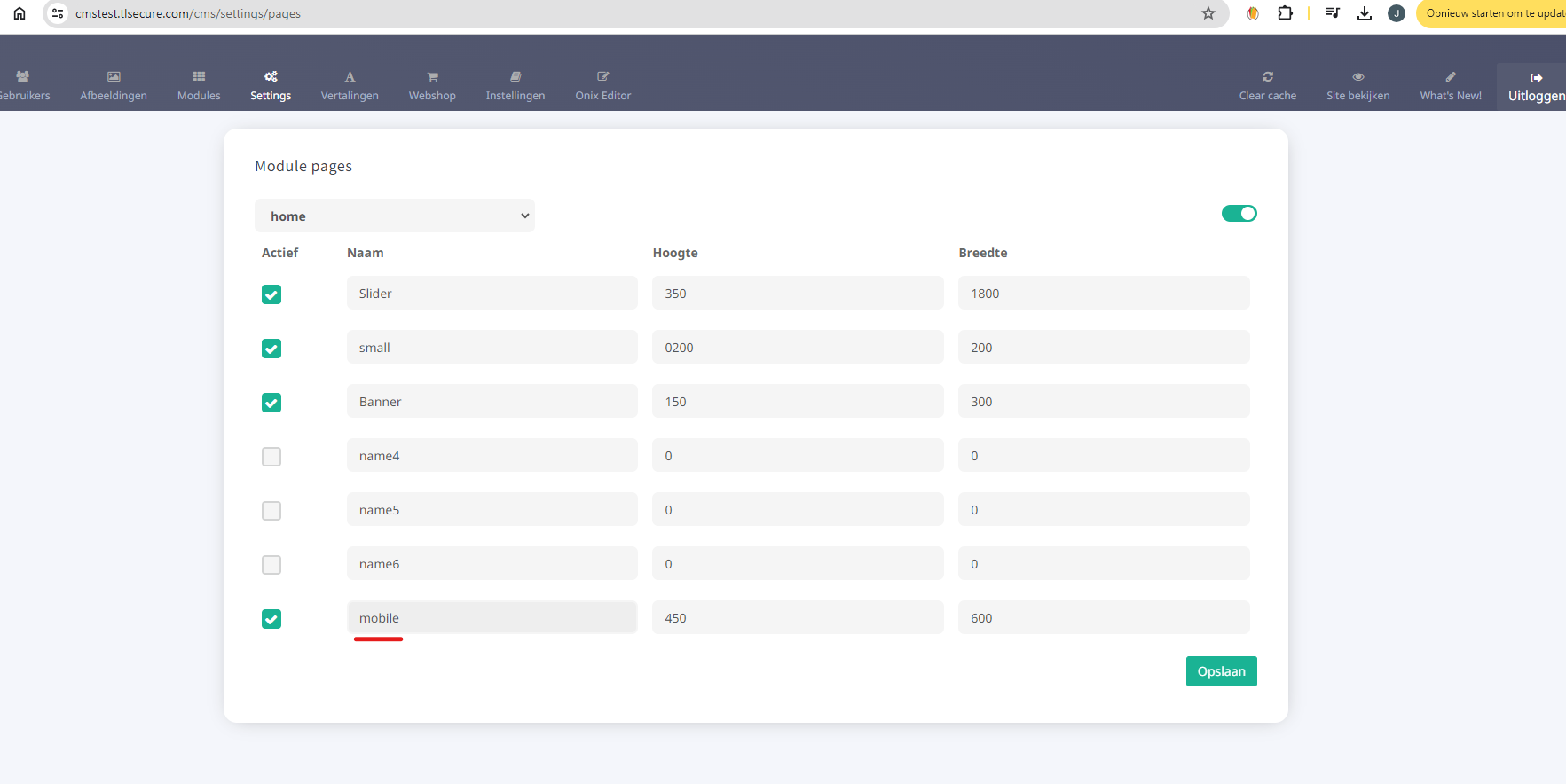
Om deze nieuwe functionaliteit te gebruiken, gaat u eerst in de backoffice van uw website naar ‘Settings’ > ‘Pagina’s' en vinkt u de onderste optie ‘Mobiel’ aan.

Geef ook voor deze type banner een default hoogte en breedte mee (bijvoorbeeld hoogte 350 op breedte 600).
Daarna kan je in de module ‘Home Banners' klikken op het tabblad ‘Mobile’ en daar vervolgens de mobiele banners toevoegen.

Klik tenslotte op ‘Opslaan' en 'Clear cache’ om de toegevoegde banners meteen op de site weer te geven.
Desktop versie

Mobiele versie